Twitter BootStrap をつかってみた
Twitter BootStrapとはなにか
Twitter BootStrapとはかっこいいWebサイトをつくるためのCSSフレームワークです。かっこいいボタンやかっこいいプルダウンメニューを0から作っていくのはとても大変です。それを簡単に作れるようにしてくれたのが「Twitter BootStrap」です。Twitter BootStrapを使うと下の図のようなちょっといけてるデザインを簡単に作成することができます。

Twitter BootStrapの特徴
特徴1 マルチデバイス対応
「Twitter BootStrap」では、どんなデバイスでも同じように見えるようになっています。デバイスの種類は大きく4つに分かれています。また、TwitterBootStrapではこのデバイス間の対応もできます。
- スマートフォンのような小さいデバイス(<768px)
- 小さめのタブレットデバイス(768px~992px)
- 普通のタブレットデバイス(992x~1200px)
- パソコンなどの大きい画面(>1200)
特徴2 様々な機能
CSSだけでなく、JavaScriptやJQueryといった様々な機能が提供されています。下のような機能が簡単に使用することができます。
- モーダルデザイン
- ドロップダウンメニュー
- アラート
- ボタンデザイン
- ナビゲーション
- フォームデザイン
特徴3 無料の素材も豊富
自分のようにデザインやアイコンをつくるのにまったくセンスがない人でも使えるようにたくさんのアイコンが提供されています。

特徴4 リファレンスが豊富
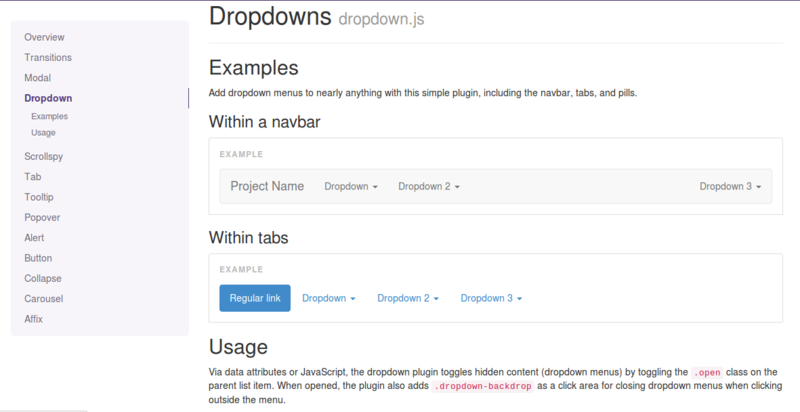
これは自分が他のBootStrapなどを触ったことないため特徴にはカテゴリされないかもしれないのですが、Twitter BootStrapはリファレンスがしっかりしてるように感じます。下図はDropDownメニューのリファレンスです。サンプルと使用法、図にはないのですがサンプルコード、オプションなども表示してくれます。そのため、機能の動きも直感的でわかりやすいし、サンプルソースもあるため流用しやすいので効率的にプログラムをかけると想います。

実際につかってみました
HTMLをつかってログイン画面作ってみた
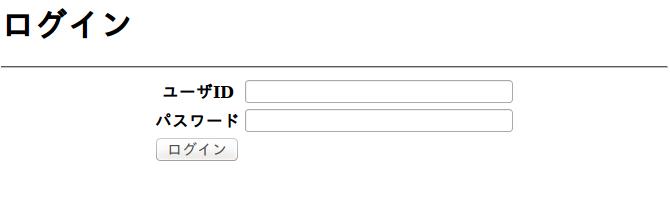
まずはHTMLだけをつかって以下のようなログイン画面をつくりました。これだけだとちょっと味気ないですよね。これをTwitter BootStrapをつかってデザインしてみます。

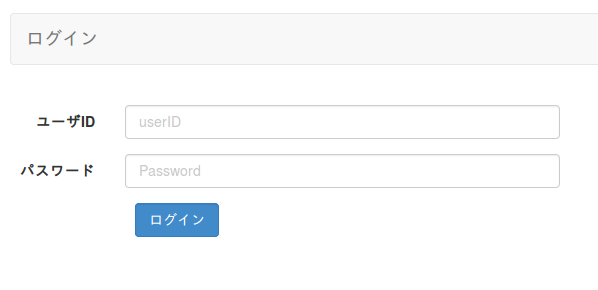
Twitter BootStrapをつかってキレイにしてみました。
上のログイン画面をTwitter BootStrapを使ってデザインしてみました。結果は下の画面のようにちょっとおっしゃれな感じになりました。

まとめ
Twitter BootStrapの紹介をしてきました。簡単に使えてしかもかっこいいデザインができるので、デザインは苦手だなっていう人には良いツールになるとおもいます。
上記の二つのプログラムのソースを知りたい方はこちら↓